40 blogger labels html code
› 2020 › 08HTML Accordion Generator - HTML Code Generator Aug 17, 2020 · The code generated by HTML, CSS accordion menu generator can be placed in the sidebar of your blogger post. Its looks beautiful when you place the code in your sidebar. By placing this HTML accordion in the sidebar, your blog/website views will be increased. Labels in Blogger (Complete Guide) - TechPostPlus Following is a list of useful things, which you can consider while using labels in blogger. Avoid too many labels for post (max 2-3 labels is fine). Make the label clear and short. Use dash "-" in label instead of space (label page URL optimization). Think twice before creating new labels (check existing labels before creating new one).
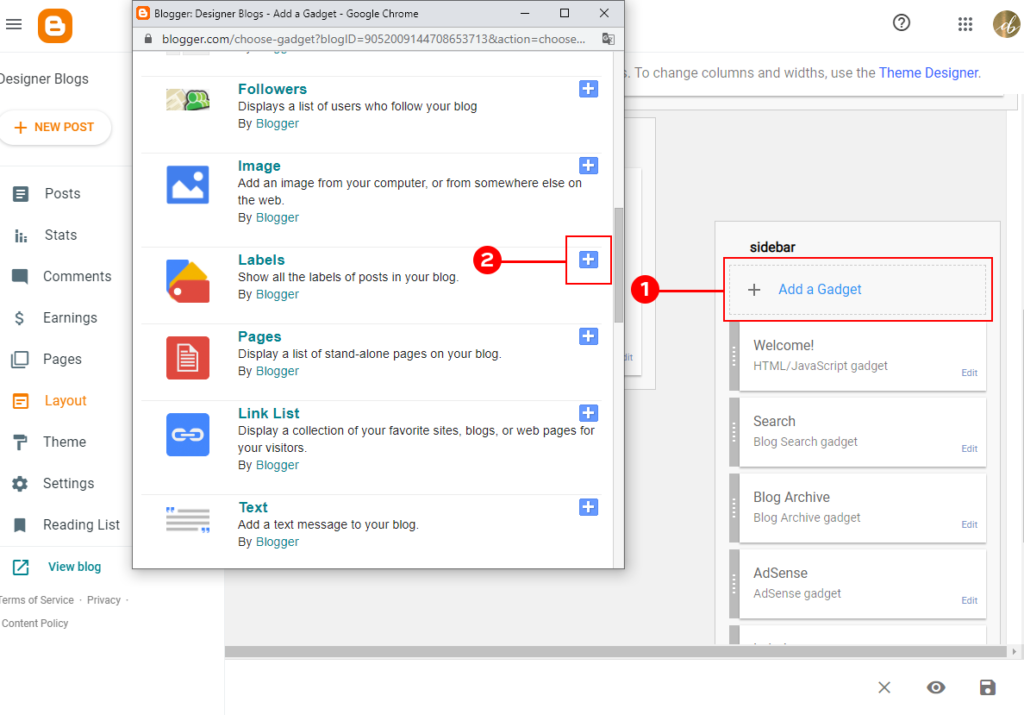
How to Style Labels in Blogger ~ My Blogger Lab However, some sites display them in either sidebar or footer so here's how you can display all labels with post counts in a form of label cloud: Go to Blogger >> Add a gadget >> Labels >> (Select label cloud in types) and save the widget. Now it depends on you where you would like to place it either in the sidebar or footer.

Blogger labels html code
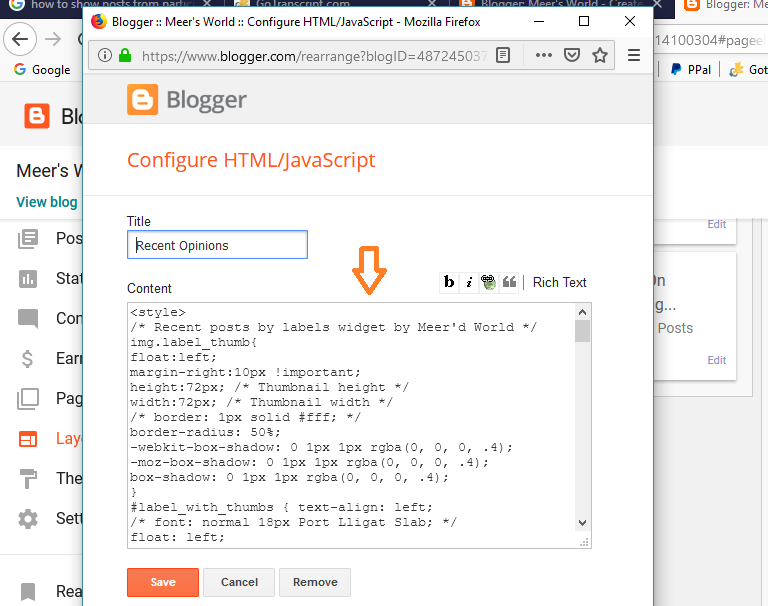
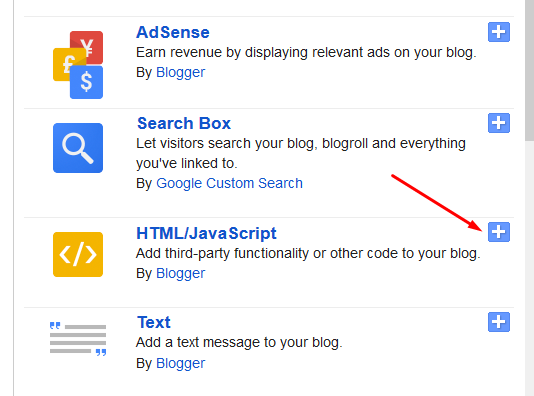
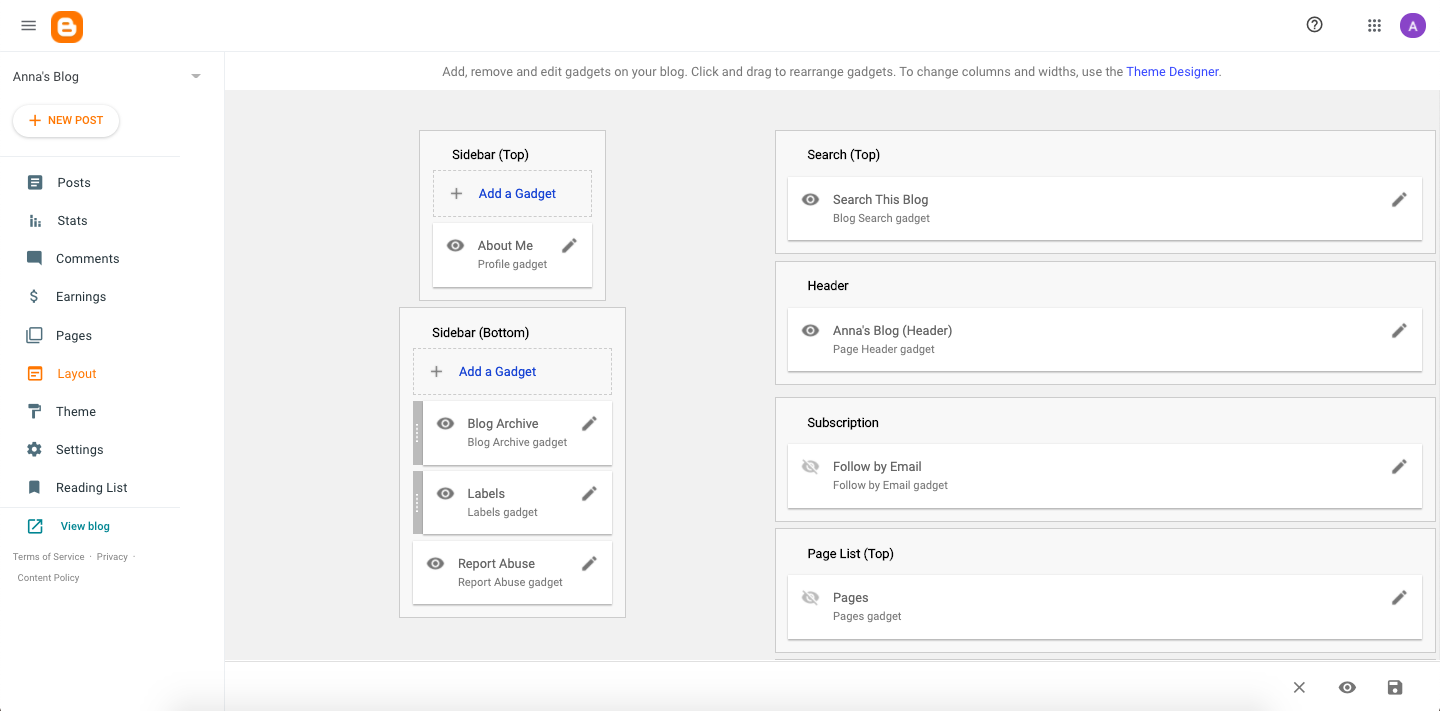
10 Customized Blogger Labels Widget With Awesome Cool Effects - EXEIdeas How To Add In Blogspot? 1.) Go To Your 2.) Open Your Desire "Blog". 3.) Go To "Layout". 4.) Click "Add A Gadget" Where You Want To Add It. 5.) Now Scroll To "HTML-JAVASCRIPT" 6.) Click "+" Icon To Add It. 7.) Now "Copy" The Below Code And "Paste" It To There. 8.) Leave The "Title" Empty. 9.) Click "Save", Now You Are Done. › startBlogger.com - Create a unique and beautiful blog easily. Choose the perfect design Create a beautiful blog that fits your style. Choose from a selection of easy-to-use templates – all with flexible layouts and hundreds of background images – or design something new. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
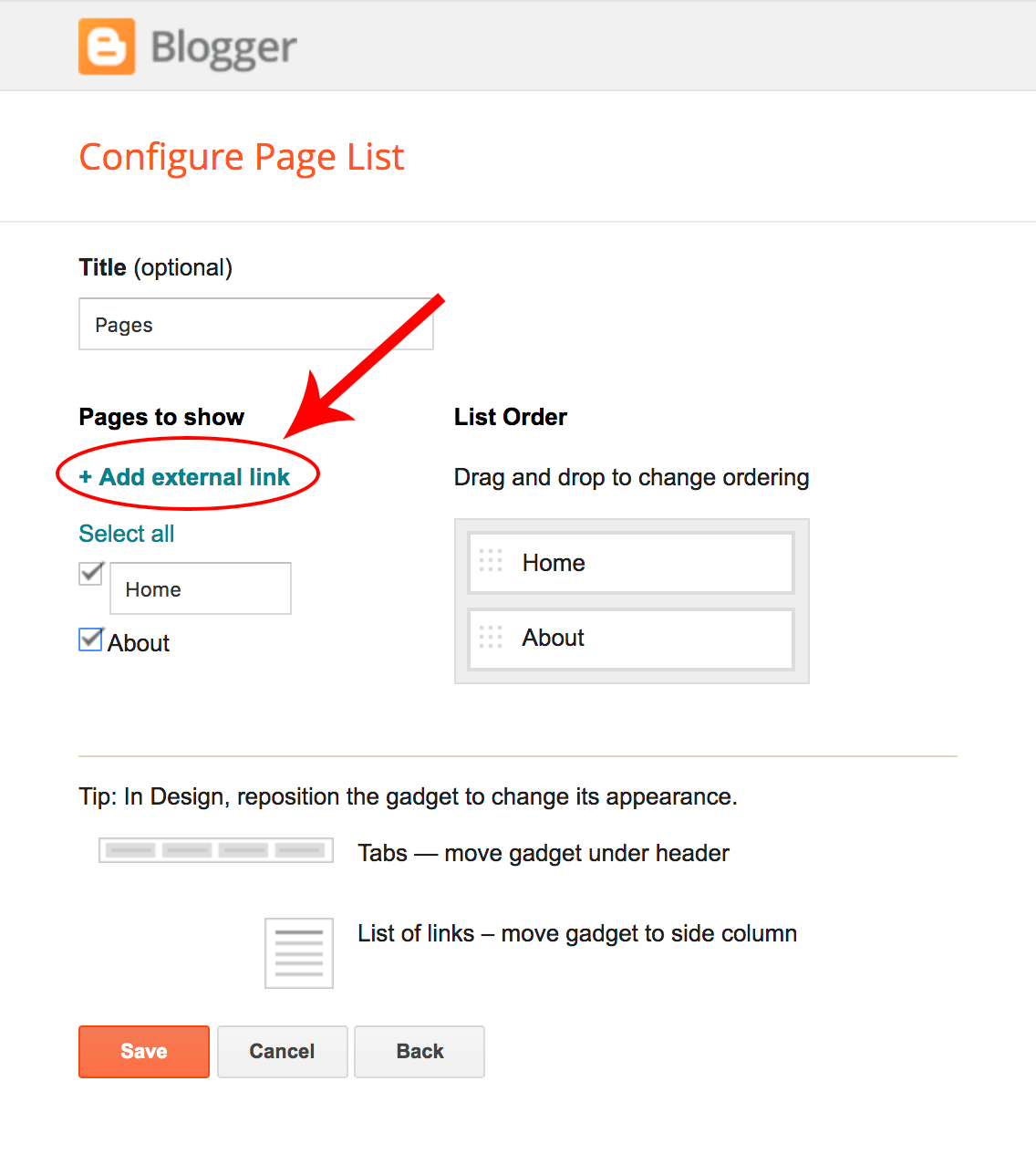
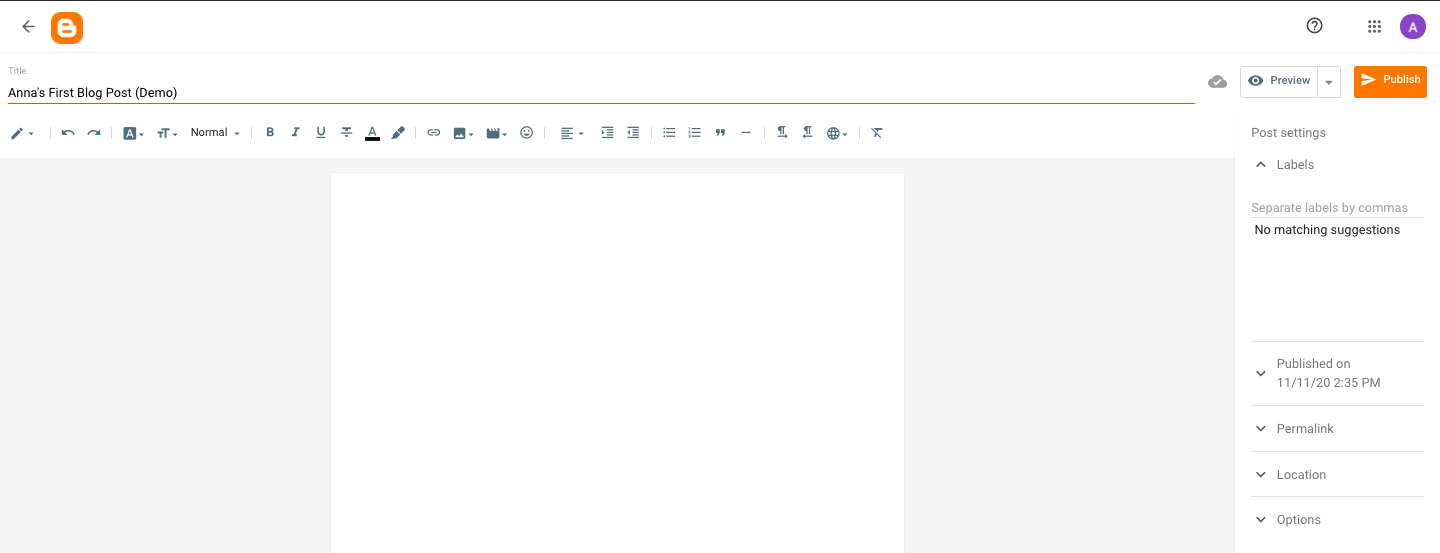
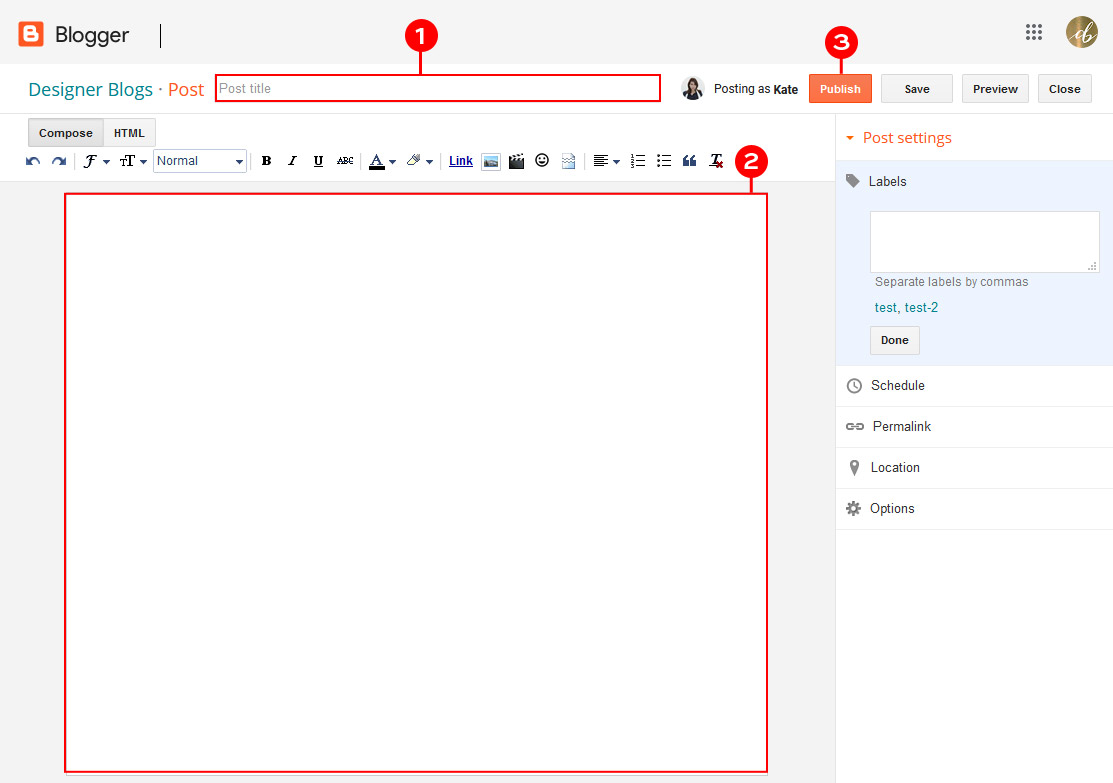
Blogger labels html code. How to create pages and link them to labels in Blogger * In the layout screen press the 'edit' button of the menu bar/pages area. * Now you're in your menu bar. Look for the text that says '+ Add external link'. * When you click on that you can paste the link there and give it a page title (obviously you can use the label name as a page title for this). HTML Blogger Codes - blogwids.com Blogger solutions for codes that do not work, blogger corrections for faulty codes, How to correct the codes that blogger is rejecting, blogger codes. Welcome to Blog Wids! Get the best of Blogger Widgets, Starting a Blog, Monetizing it and How to Sign up for Adsense and More ... Please Subscribe to Blog Wids for the Best and visit our Main ... How to add HTML code in Blogger post editor? - TechPostPlus Now, let's check out steps to add HTML code in a Blogger post editor. Open add or edit post page in Blogger. Change post editor mode to "HTML view" from editor toolbar. Add your HTML code in post. For more understanding, following image given which shows editor tool icons and post editor mode options. Hope, you find this guide helpful. Top 10 HTML Tags That You Must Use While Posting a Blog Content Code explanation When explaining code for a blog, you have to write the same tags. ... The HTML tags above help you achieve this design that helps attract visitors for more. Remember, a HTML tag needs a closing tag as well, written as
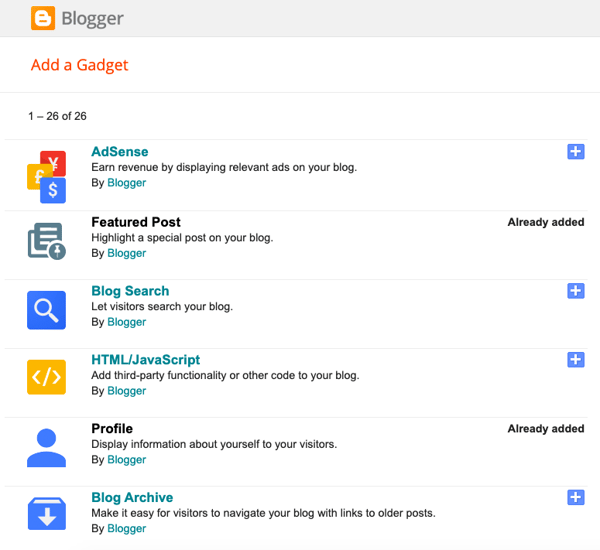
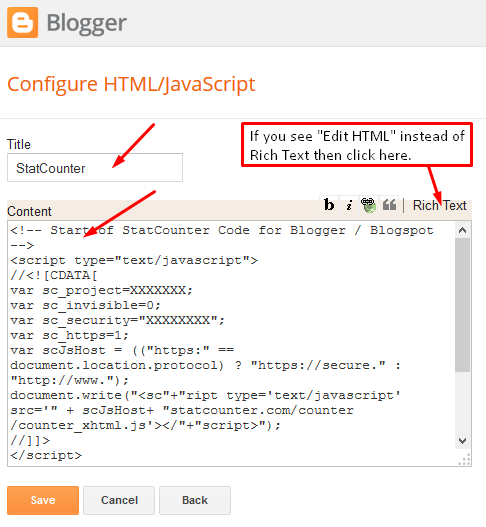
statcounter.com › bloggerBlogger - Free Hit Counter, Visitor Tracker and Web Stats ... Copy the StatCounter code. Login to your blogger account (opens in new window). Click Layout in left menu; Click the "Add a Gadget" link where you want to add the code (at the bottom is best) Scroll down and click the plus next to "HTML/JavaScript" in the popup window; Enter 'StatCounter' in the title box. Paste the code in the content box ... 19 HTML Codes Every Blogger Should Know 2021/2022 Google Adsense ads are mainly JavaScript codes. 19 Basic HTML Codes You Can Use REMEMBER: This is opened <> This is closed tag Center HTML Tag This is great way of centering a YouTube video on your blog post or anything else that you want to have a center alignment. Your Content Bold HTML tag Customize Default Label List Gadget in Blogger [100% Stylish] Hello bloggers,customize your blogger default label gadget into a stylish and attractive label.Original Blogger label list view isn't that cool and the design is very simple. I've modified the design and gave it a pro look that you will love for sure. ... Adding of Label Widget and Installation of Code. Step 1: Add Label Gadget to Blogger ... spiceupyourblog.comWelcome To Spice Up Your Blog - Spiceup Your Blog Blogger Interview : Paul Crowe of Spice Up Your Blog Spice Up Your Blog now has almost 750 posts and between Blogger comments and my experiment with Disqus over 10,000 comments. SUYB currently averages over 300,000 monthly page views : via Blogger stats – kamagra.org.uk .
EOF developers.google.com › bloggerIntroduction | Blogger | Google Developers Dec 10, 2021 · The Blogger API v3 allows client applications to view and update Blogger content. Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3: How do I show a labels list on a static page in Blogger? I recently bought a template and I want to create a static page "/p/categories.html" to show all my labels, since I have a lot of label and I don't want show them all on my mainpage or sidebar. I looked up code for the label widget but it doesn't work, probably because my template was moderated. Here is my code on the "label widget" part. How to list recent post titles by label - Blogger Sentral Replace YOUR_BLOG_URL in code line 21 with your own blog URL. For example if you were to list posts from BloggerSentral.com, you would have to replace it with (without the trailing slash). Replace YOUR_LABEL (line 21) with the label. Labels are case sensitive, make sure you get it right.
codecanyon.net › item › blogger-stream-live-tv-videoBlogger Stream - Live TV & Video Streaming App - Blogger API v3 It loads all Blogger posts, labels and shows in a beautiful and well designed layout as Live TV & Video Streaming Application. Run under Android platform and built using Android Studio with Java Programming Language so make the app run natively, fast and smooth.
A Simple and Non-Scary Guide to HTML for Bloggers If you're guest posting for a blog that needs posts in HTML format, you can simply create your post as a draft on your own blog using the 'Visual' tab as normal. Then click the 'Text' tab and copy the HTML version into Notepad document (or any other program that saves files as plain text).
› 2019 › 11HTML CSS Responsive Grid Layout Generator Free Online Nov 10, 2019 · Then copy the generated code and go back to your post editor. Click on the HTML tab then paste the copied code. Publish and view the post. Simple Grid Responsive Template will be added to your blogger post. Steps to add images to HTML CSS Responsive Grid Layout Generator for blogger post. Go to your blogger dashboard and click on new post.
Add Blogger Labels to Post as CSS Classes | Karl Horky - Blog But there is one workaround that allows for the full use of the available Blogger functions without compromising the XML structure: predefined entities. Continuing with the example of looping through the post labels within a tag attribute, here is the code with entities. Just convert the html output surrounding the Blogger tags to entities such ...
How to search for and find code in Bloggers HTML Editor - XOmisse Once you have typed the code into the search bar, hit enter to find the code. Hitting enter multiple times will find each time the code is used. A browsers own search function may not work in the HTML editor, so it is necessary to click into the editor first. It searches from top to bottom so make sure you click on the first line of code. Use ...
How to Edit or Change Blog Post Labels, Embed HTML code in blogger post ... In blogger's new update lots of features ha... In this video, you will be going to know how to edit or change blog post labels, Embed HTML code in blogger post.
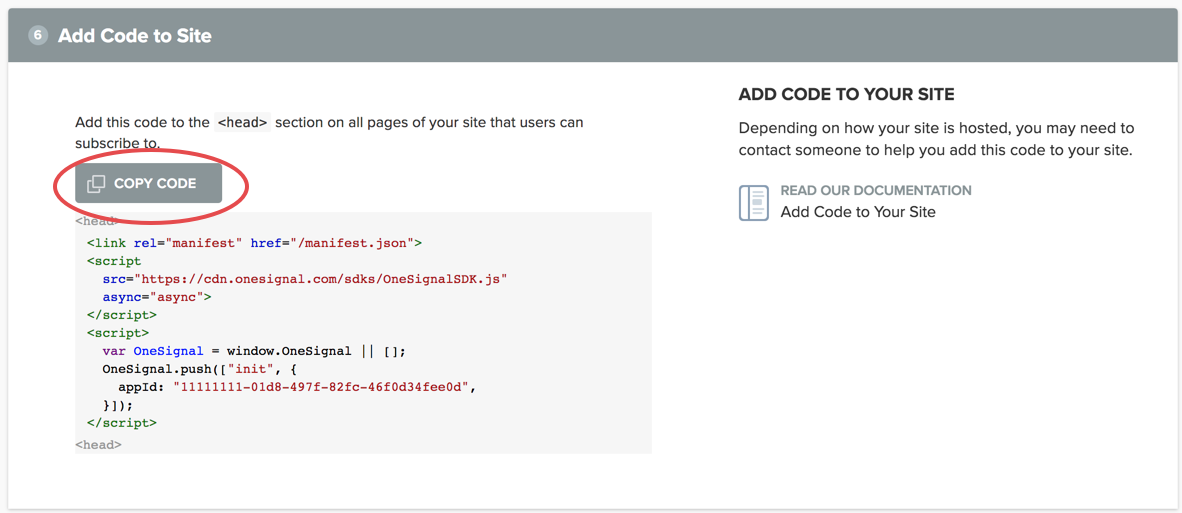
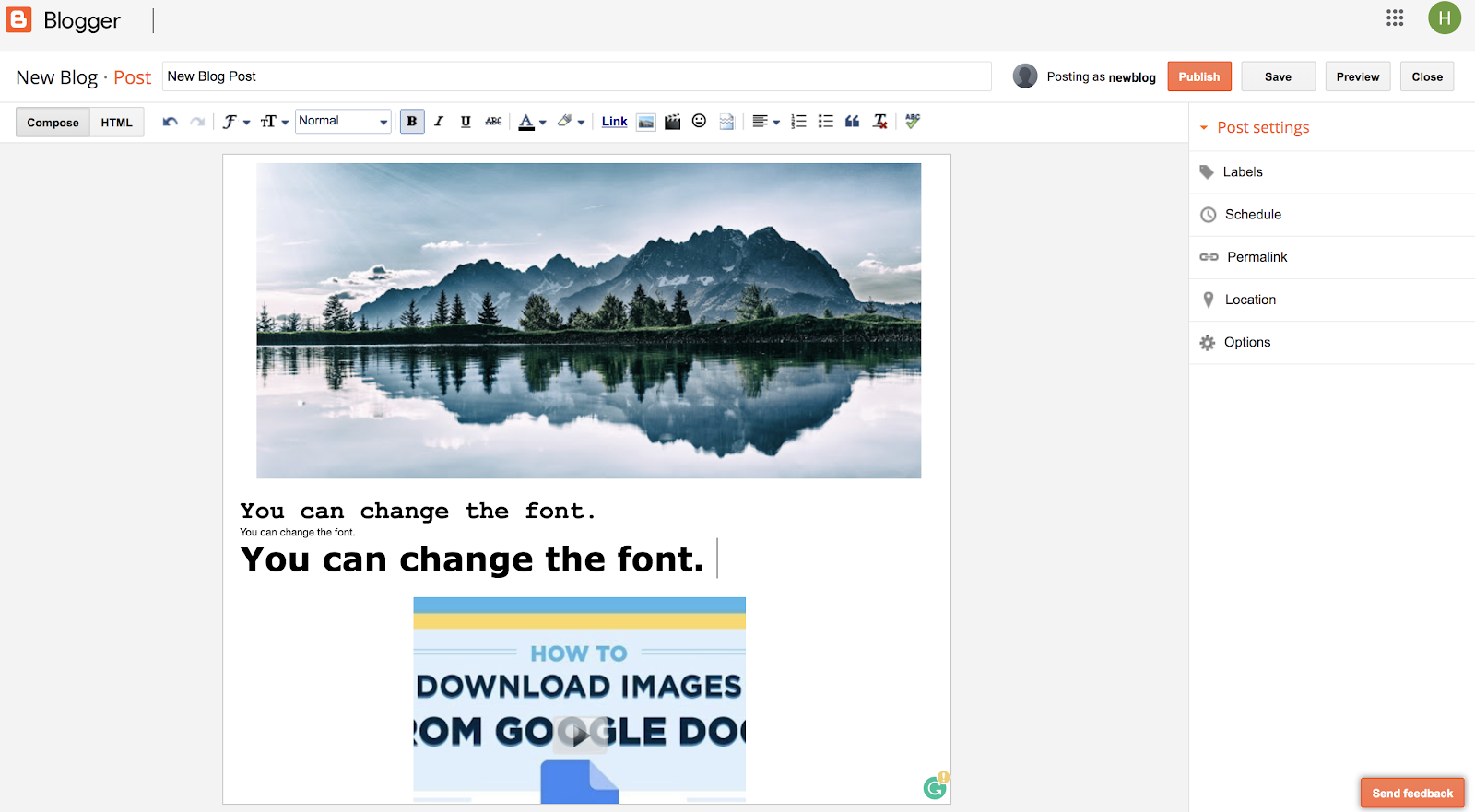
How to Add HTML Code in Blogger Post - InnateMarketer In the post of your blogger blog in which you want to add the HTML code, go to the editor page of the blog post and make a click on the HTML option. Clicking on the HTML option will open it in the blog post HTML form. Paste the code copied from the code box at the top into the place you want to add the HTML code box in the blog post.
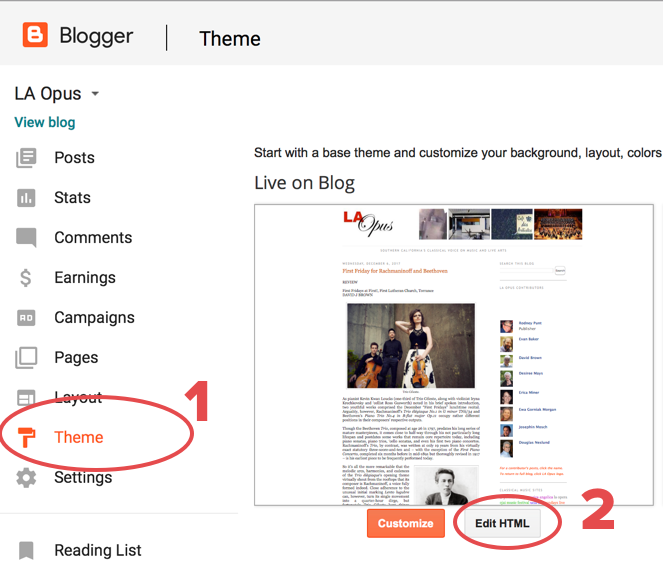
How to Display Labels in Your Posts in Blogger The first thing you need to do is to login into your Blogger account. After logging in select your blog in which you would like to display labels in posts. Now go to Template ›› Edit HTML ›› and search for the Tag and just above it paste the following XML coding. (Remember: You might see multiple tags, so be sure you ...
Is it possible to add anchor html in labels on blogger / blogspot? I know it's possible to add anchor html links in blogger posts like this: Test Test and this works too. I want to apply anchor html also in labels but when I add hashtag # to label Blogger converts # in %23 in url address, so the anchor link don't work Any trick or solution? html anchor blogger label blogspot
Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
› startBlogger.com - Create a unique and beautiful blog easily. Choose the perfect design Create a beautiful blog that fits your style. Choose from a selection of easy-to-use templates – all with flexible layouts and hundreds of background images – or design something new.
10 Customized Blogger Labels Widget With Awesome Cool Effects - EXEIdeas How To Add In Blogspot? 1.) Go To Your 2.) Open Your Desire "Blog". 3.) Go To "Layout". 4.) Click "Add A Gadget" Where You Want To Add It. 5.) Now Scroll To "HTML-JAVASCRIPT" 6.) Click "+" Icon To Add It. 7.) Now "Copy" The Below Code And "Paste" It To There. 8.) Leave The "Title" Empty. 9.) Click "Save", Now You Are Done.







































Post a Comment for "40 blogger labels html code"