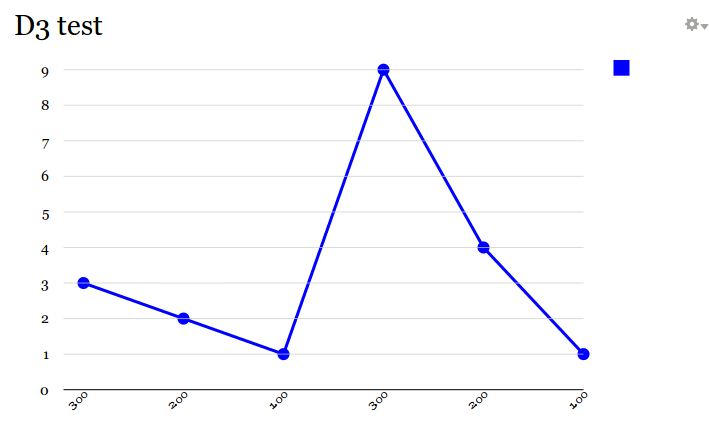
43 d3 line chart with labels
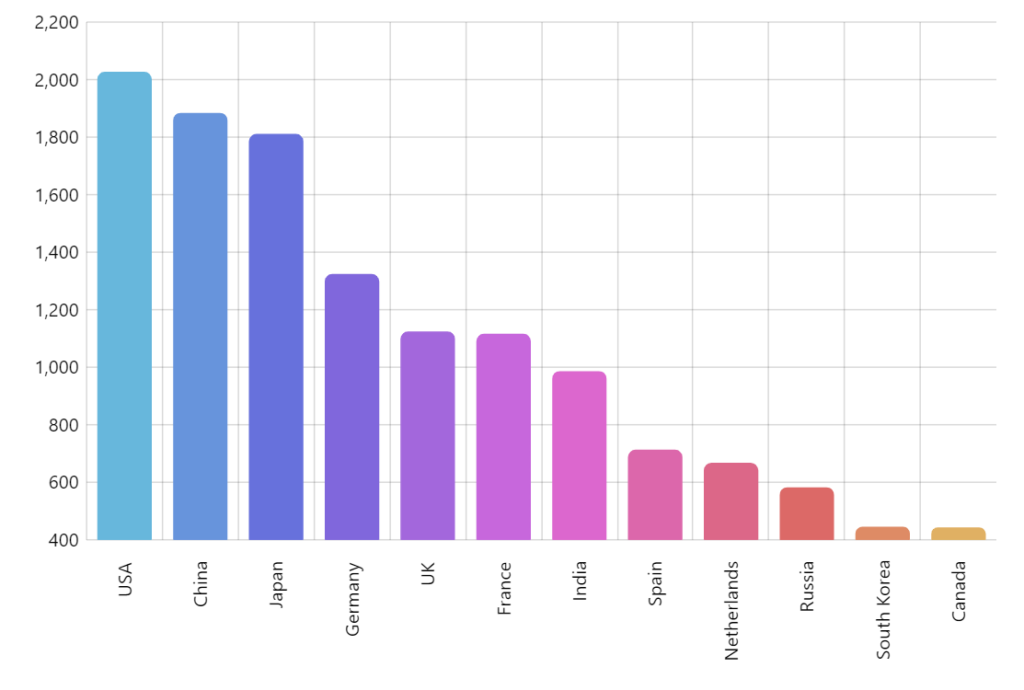
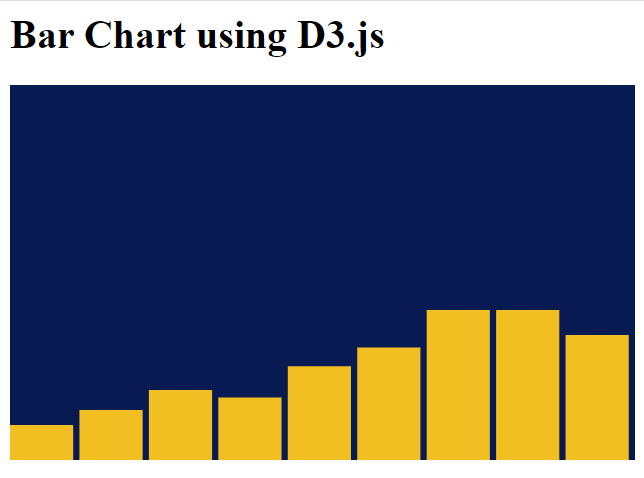
Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together. D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290).
D3.js Line Chart with React - Shark Coder Margins will be used to create space for labels and titles. 2. Create the Chart () function const Chart = () => { } Inside this function, set the states that will help handle the mousemove event and append the data: const [activeIndex, setActiveIndex] = React.useState(null), [data, setData] = React.useState([]);

D3 line chart with labels
[Solved]-Labels on a d3 line chart-d3.js - appsloveworld [Solved]-Labels on a d3 line chart-d3.js. Search. score:0. Just for everyone else to know : Here is the link to the correct problem :. Build a simple line chart with D3.js in Angular - Medium Install D3.js as a dependency and as we're working with Typescript, install the d3 types as well: npm i --save d3. npm i --save-dev @types/d3. Next, create a component for your chart via Angular ... D3 v5 Line Chart - bl.ocks.org Create a path object for the line. Bind the data to the path object. Call the line generator on the data-bound path object. Add circles to show each datapoint. Add some basic styling to the chart so its easier on the eyes. Read through the code below to see where each part of the checklist is completed. forked from pstuffa 's block: D3 v4 Line ...
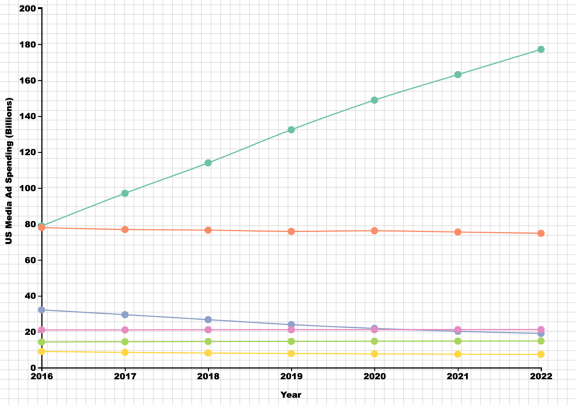
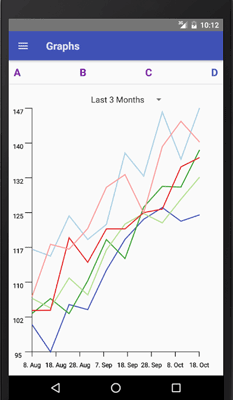
D3 line chart with labels. Adding a #D3.js line chart to an #Angular.io project npm install --save d3 npm install --save-dev @types/d3. In order to encapsulate the chart related elements I created a custom component called line-chart.component. This component holds the chart, labels and controls to show the current type of data being displayed as well as a button to change the data. Multiple line graphs with labels - bl.ocks.org Multiple line graphs with labels. This is an example of a line graph with multiple lines and labels at the end of those lines. The csv file starts with the newest data point and ends with the oldest. If you needed to get the 'y' position of the last point in the array you will need to use data[data.length-1].open rather than data[0].open. Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... - Medium Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text. Building a better D3 axis - Scott Logic D3 is a popular and widely used library for creating bespoke visualisation. It has a relatively low-level API, allowing you to create a highly diverse range of data-driven graphics based on SVG elements and canvas. Our goal with D3FC is to make it easier to create conventional charts (i.e. cartesian charts), by extending the D3 vocabulary to include series, annotations and of course charts ...
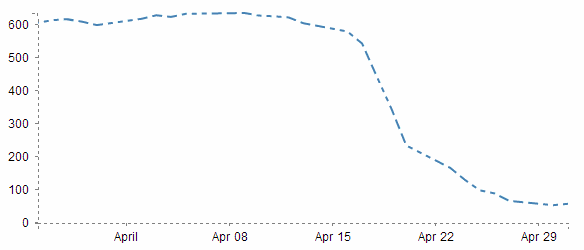
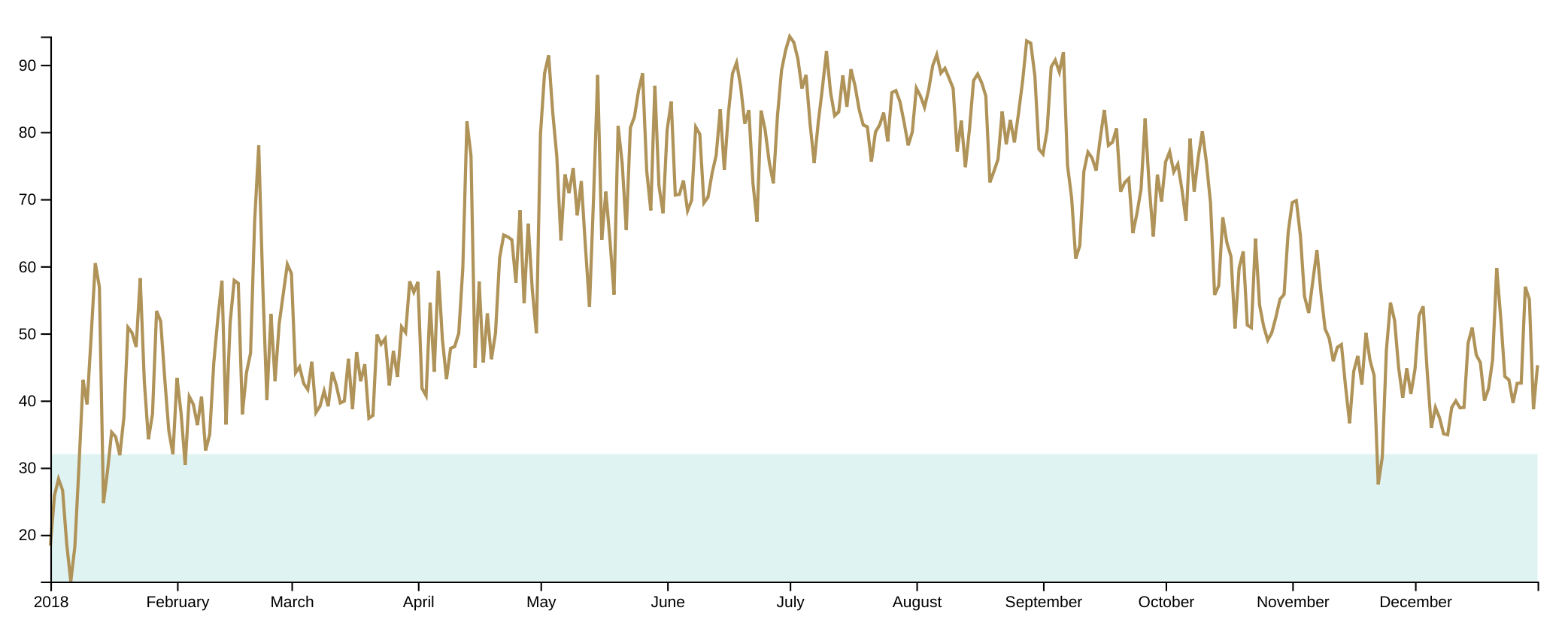
D3 Line Chart with Forecast - Travis Horn We're going to create two lines in a moment. Before we can do that, we have to tell D3 how to build the lines. Do that by creating a line function. The dates will become X values and the volumes will become Y values. const line = d3.line() .x(d => x(d.date)) .y(d => y(d.volume)); The X domain will be the smallest X value to the largest X value. A Simple D3 Line chart with Legend and Tooltips · GitHub - Gist A Simple D3 Line chart with Legend and Tooltips. GitHub Gist: instantly share code, notes, and snippets. Labels on multiple lines v5 - gists · GitHub This is a multiple line graph demonstrating the display of labels for each line. This was written using d3.js v5 and is a follow on to the multiple line ... Making an Interactive Line Chart in D3.js v.5 - Data Wanderings In this section we will adjust the original chart to remove all line styling and introduce mouse-over events on a single line level. The data used for this exercise is stored in more_data.csv. Load the original line_chart_interactive.htmlfile (without the changes applied in the first scenario) in your code editor.
javascript - Add labels to d3 line graph - Stack Overflow The data for the line graph uses the following data format: 26-Apr-12,0.048 25-Apr-12,0.048 24-Apr-12,0.048 I would like to add an optional string to each record so it looks like: Line Chart, Inline Labels / D3 / Observable Oct 11, 2019 ... Line Chart, Inline Labels. This multi-line chart places a label at each data point to show the value in lieu of a y-axis. Inspired by Ann K ... How to make interactive line chart in D3.js - Medium var statelist = d3.map (data2, function (d) {return (d.states)}).keys (); Map function of javascript extract states columns data and extracts its unique values. I added drop down menu for district ... D3 Charts - Show and Tell - The Observable Forum AFAIU, D3 charts are designed this way: function TheChart (data, {} = {}) { // 1. Computing parts (e.g., values, axes, color scales, stuff...) // 2. DOM part (the viz) // const svg = d3.create ("svg") ... // 3. output return svg.node (); // or similar }
How to create a line chart using D3 - Educative.io We need to add a title, x-axis label, and y-axis label to our plot. For this purpose, we first append text to our svg , then we set the position, style, and ...
Adding labels to Graphs D3.js - educational research techniques May 15, 2019 ... In lines 22-30 we set the attributes for the svg variable. In line 32-34 we add a group element to hold the main parts of the graph. Lastly, in ...
D3.js Line Chart Tutorial - Shark Coder First, we need to install D3, create files, and prepare data. D3 installation First of all, you need to install D3. Download the latest version d3.zip on GitHub. Then install D3 via npm: npm install d3 Creating files
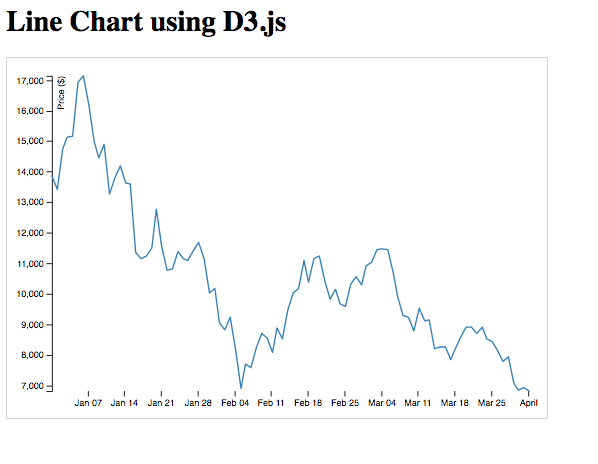
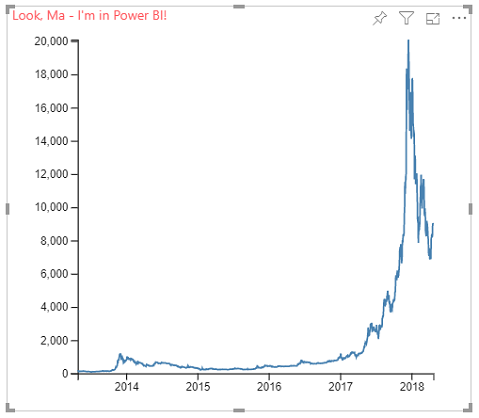
Learn to create a line chart using D3.js - freeCodeCamp.org Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM.
Basic line chart in d3.js - D3 Graph Gallery Most basic line chart in d3.js This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery.
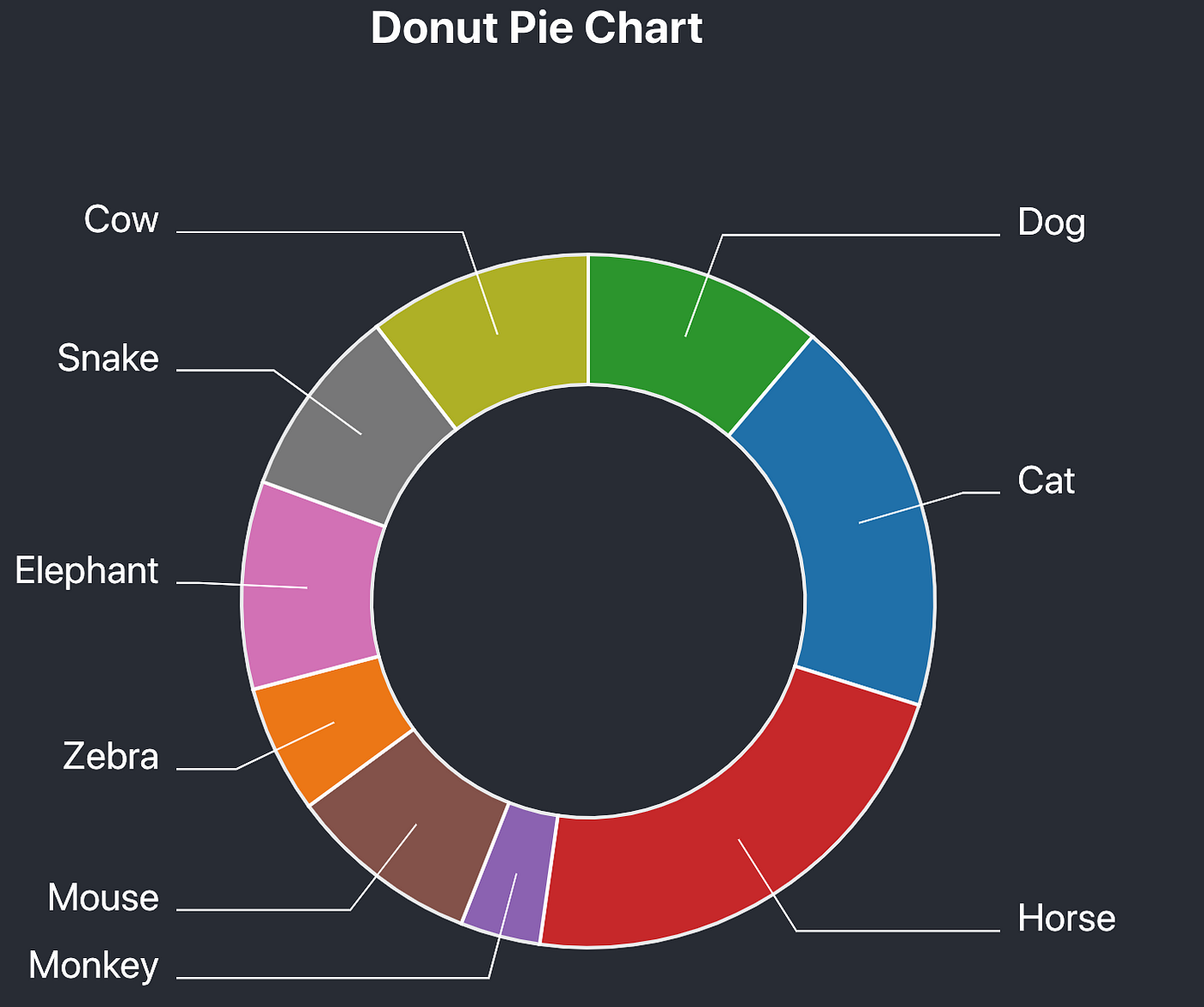
Donut chart with group label in d3.js - D3 Graph Gallery Start by understanding how to build a basic donut chart. Here the tricky part is to find the 3 x,y coordinates we need to add the labels: posA: line insertion in the slice. posB: line break position. posC: label position. posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well.
Creating Simple Line and Bar Charts Using D3.js - SitePoint We'll be using d3.svg.line() to draw our line graph. For this, we need to create a line generator function which returns the x and y coordinates from our data to plot the line. This is how we ...
How to build a basic line in D3.js - Towards Data Science In this tutorial, I have illustrated the procedure to build a basic line chart in d3.js, which is a low-level JS library to manipulate the HTML and build very powerful SVG objects. In summarizing, the steps to build the graph are the following: On the HTML page, create a div tag statically, which will contain the chart.
D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax:
[Solved]-D3: Add data value labels to multi line graph-d3.js d3.js line and area graph - want to add a extra line defined by two points and representing a threshold/minimum value (for ease of viewing) C3 - Add Custom Labels on Line Graph; d3 v4 how to add data labels to bar graph; Add labels to d3 line graph; How to draw a multi line series graph using d3.js with json data using angular directives
Multi-line Chart with Labels, D3.js / Niko McCarty / Observable Jan 5, 2021 ... Multi-line Chart with Labels, D3.js. Today, I want to practice my JavaScript 'switch' statements, using them to manipulate data into arrays ...
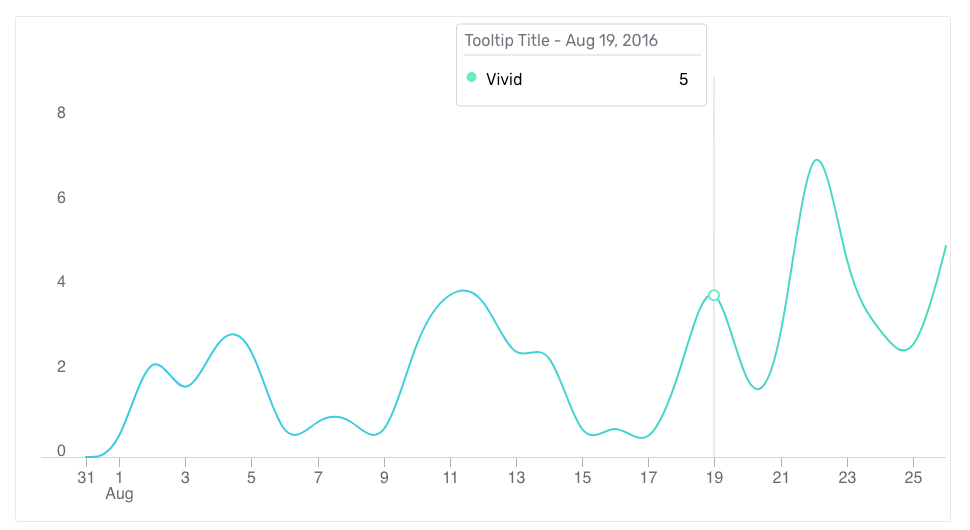
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.
D3 Axes | D3 in Depth How to create chart axes using D3's axis module. This article covers axis orientation, transitions, number of ticks, custom tick values, tick formatting and tick size. One of the most useful D3 modules (especially when creating bar, line and scatter charts) is the axis module which draws axes:
Multiple line graphs with labels - gists · GitHub This is an example of a line graph with multiple lines and labels at the end ... src=" ">.
D3 v5 Line Chart - bl.ocks.org Create a path object for the line. Bind the data to the path object. Call the line generator on the data-bound path object. Add circles to show each datapoint. Add some basic styling to the chart so its easier on the eyes. Read through the code below to see where each part of the checklist is completed. forked from pstuffa 's block: D3 v4 Line ...
Build a simple line chart with D3.js in Angular - Medium Install D3.js as a dependency and as we're working with Typescript, install the d3 types as well: npm i --save d3. npm i --save-dev @types/d3. Next, create a component for your chart via Angular ...
[Solved]-Labels on a d3 line chart-d3.js - appsloveworld [Solved]-Labels on a d3 line chart-d3.js. Search. score:0. Just for everyone else to know : Here is the link to the correct problem :.





































Post a Comment for "43 d3 line chart with labels"