41 chart js dynamic labels
canvasjs.com › html5-javascript-column-chartJavaScript Column Charts & Graphs | CanvasJS Responsive JavaScript Column Charts & Graphs. Support Animation, Zoom / Pan, are Interactive & integrate easily with Bootstrap and other JS frameworks blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery.
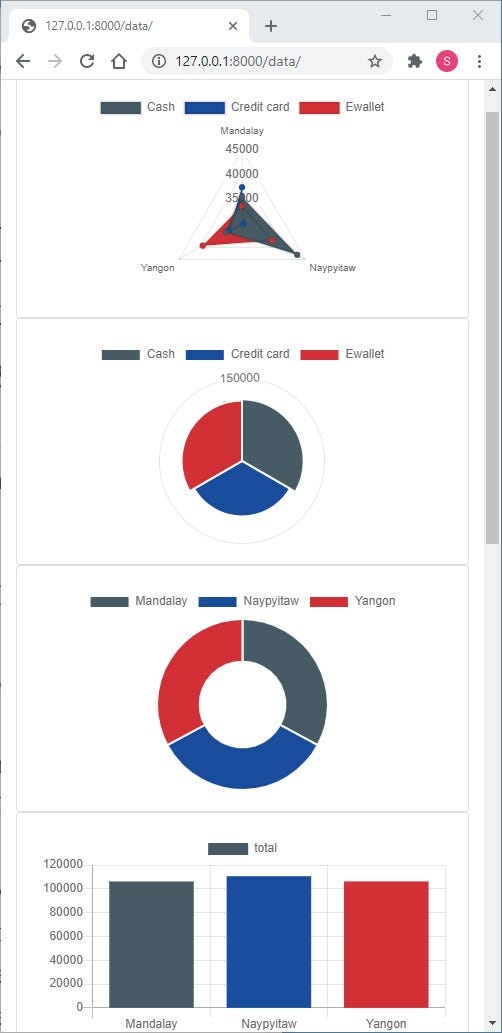
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...

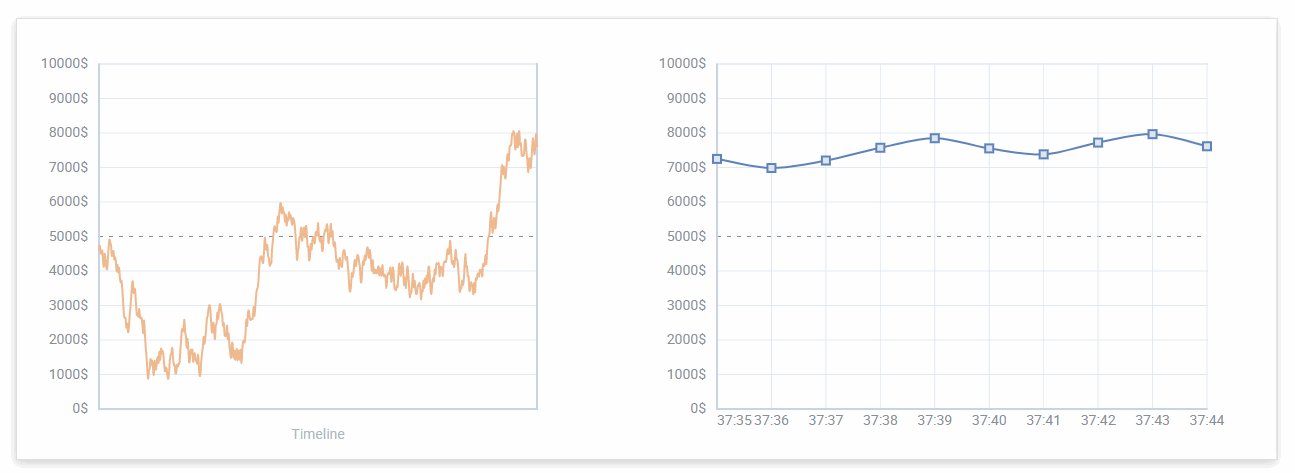
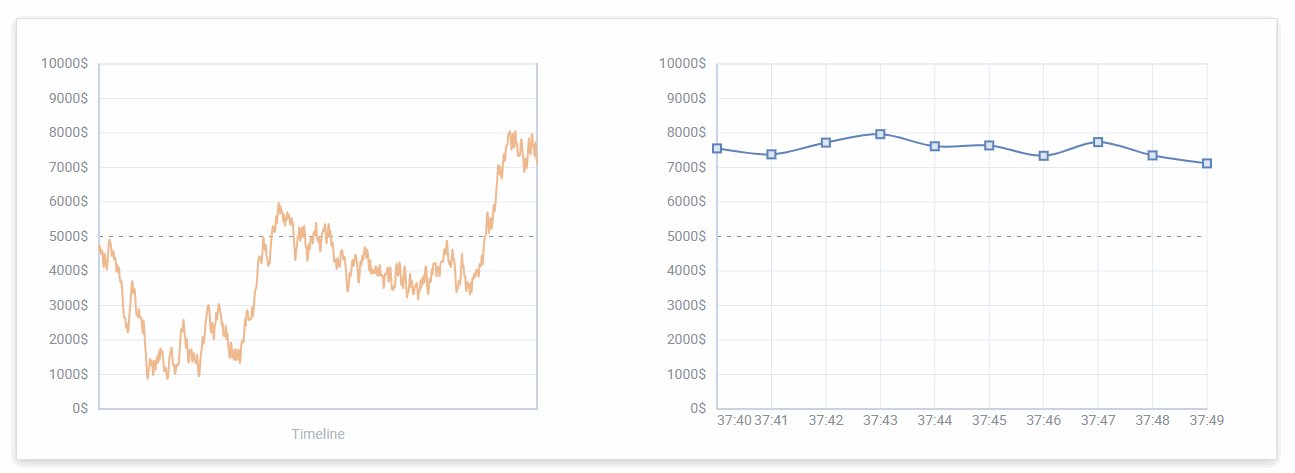
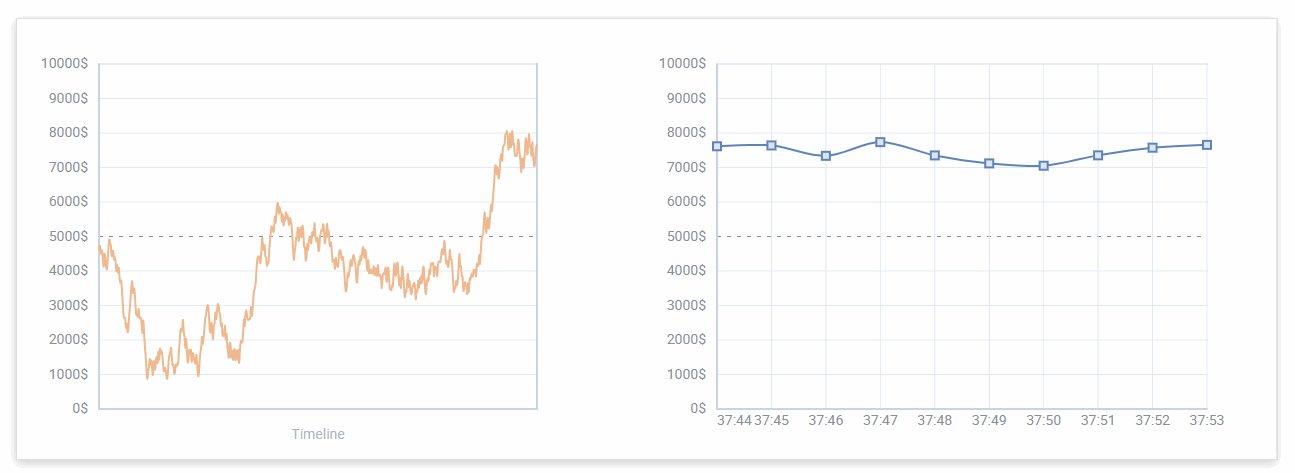
Chart js dynamic labels
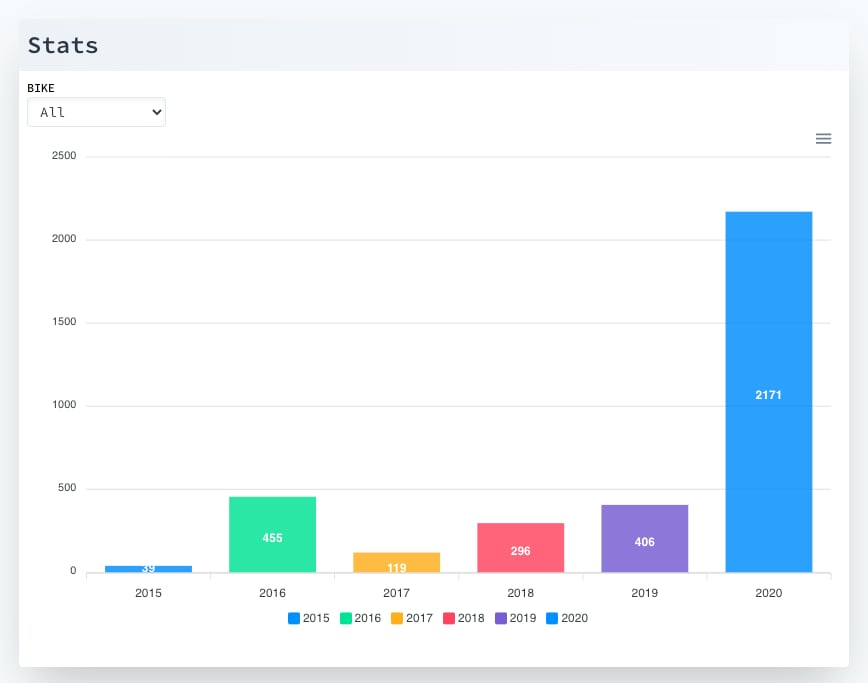
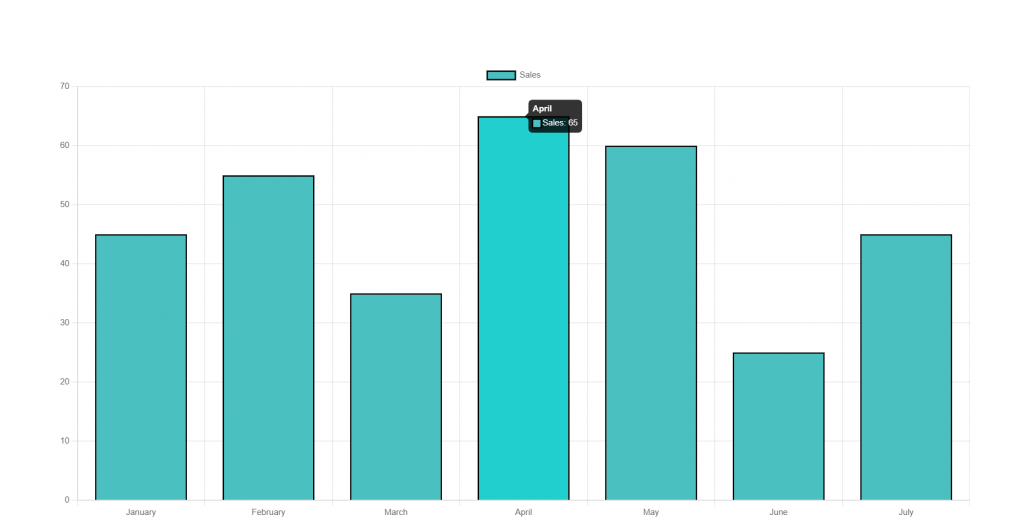
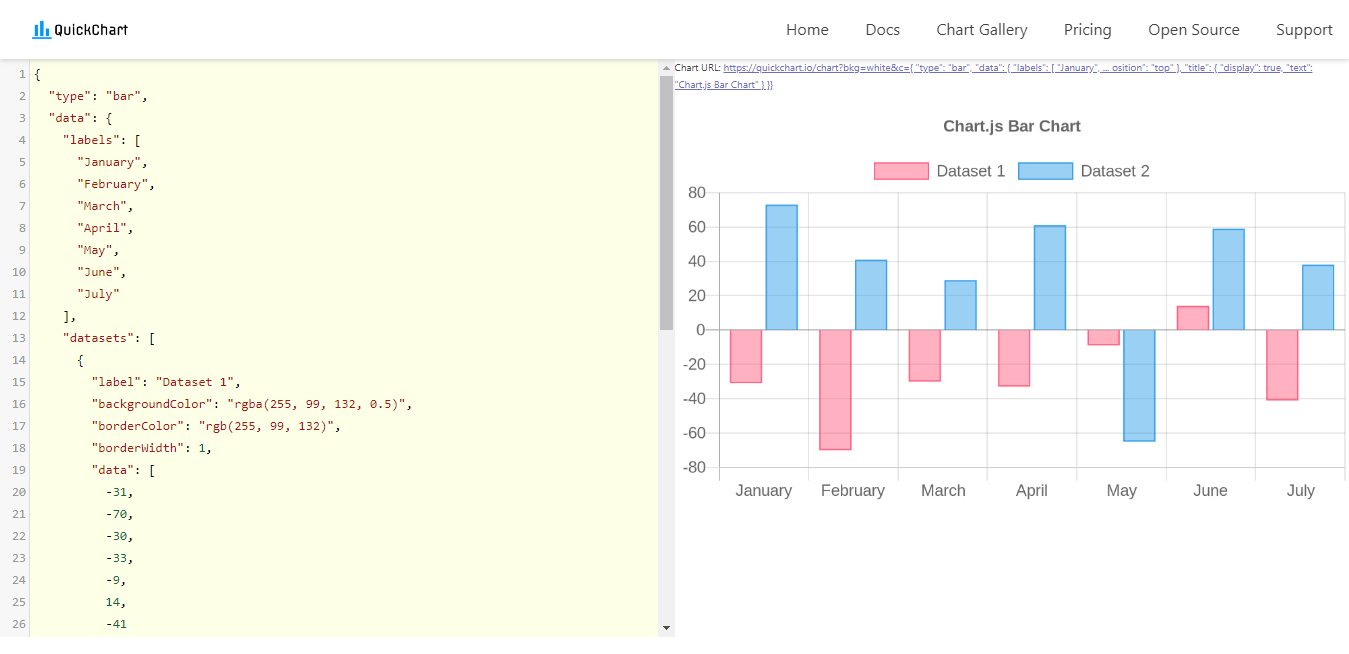
quickchart.io › documentationDocumentation - QuickChart In order to extend annotation and labeling capabilities beyond Chart.js defaults, we provide three additional Chart.js plugins: Data Labels (chartjs-plugin-datalabels), Annotations (chartjs-plugin-annotation), and Outlabels (chartjs-plugin-piechart-outlabels). These allow you to add various markup to your chart. vue-chartjs.org › guideGetting Started | 📈 vue-chartjs Oct 03, 2022 · Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue. › adding-value-labels-on-aAdding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting.
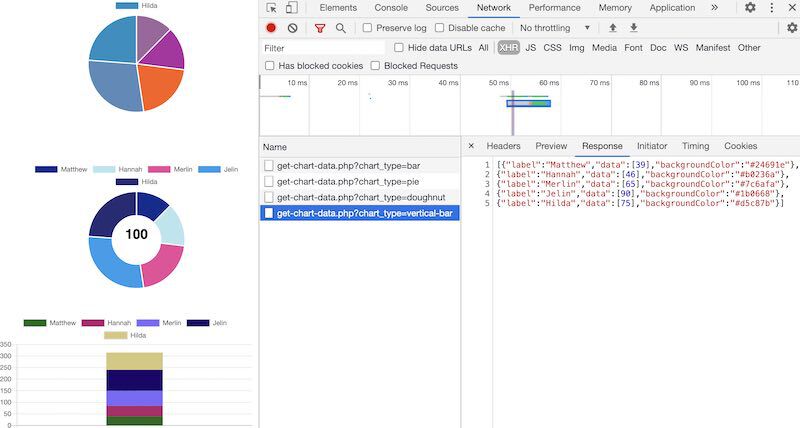
Chart js dynamic labels. stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. › adding-value-labels-on-aAdding value labels on a Matplotlib Bar Chart - GeeksforGeeks Mar 26, 2021 · Now after making the bar chart call the function which we had created for adding value labels. Set the title, X-axis labels and Y-axis labels of the chart/plot. Now visualize the plot by using plt.show() function. Example 1: Adding value labels on the Bar Chart at the default setting. vue-chartjs.org › guideGetting Started | 📈 vue-chartjs Oct 03, 2022 · Getting Started #. vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. Supports Chart.js v3. Introduction #. vue-chartjs lets you use Chart.js without much hassle inside Vue. quickchart.io › documentationDocumentation - QuickChart In order to extend annotation and labeling capabilities beyond Chart.js defaults, we provide three additional Chart.js plugins: Data Labels (chartjs-plugin-datalabels), Annotations (chartjs-plugin-annotation), and Outlabels (chartjs-plugin-piechart-outlabels). These allow you to add various markup to your chart.




































Post a Comment for "41 chart js dynamic labels"