44 labels or instructions wcag
Web Content Accessibility Guidelines (WCAG) 2.2 - W3 Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ...
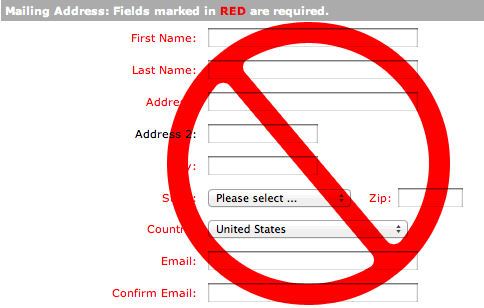
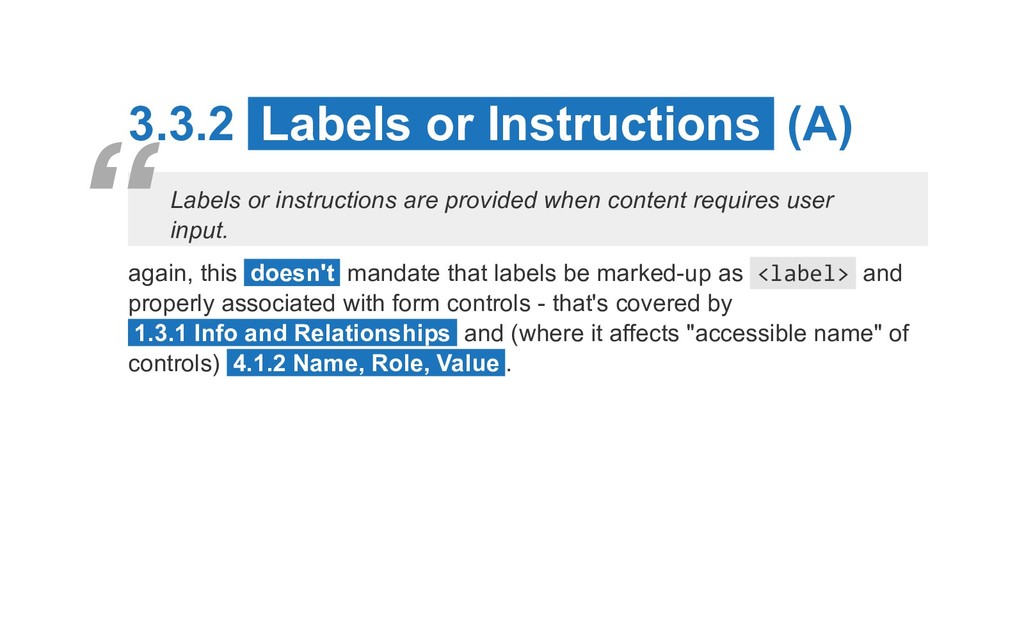
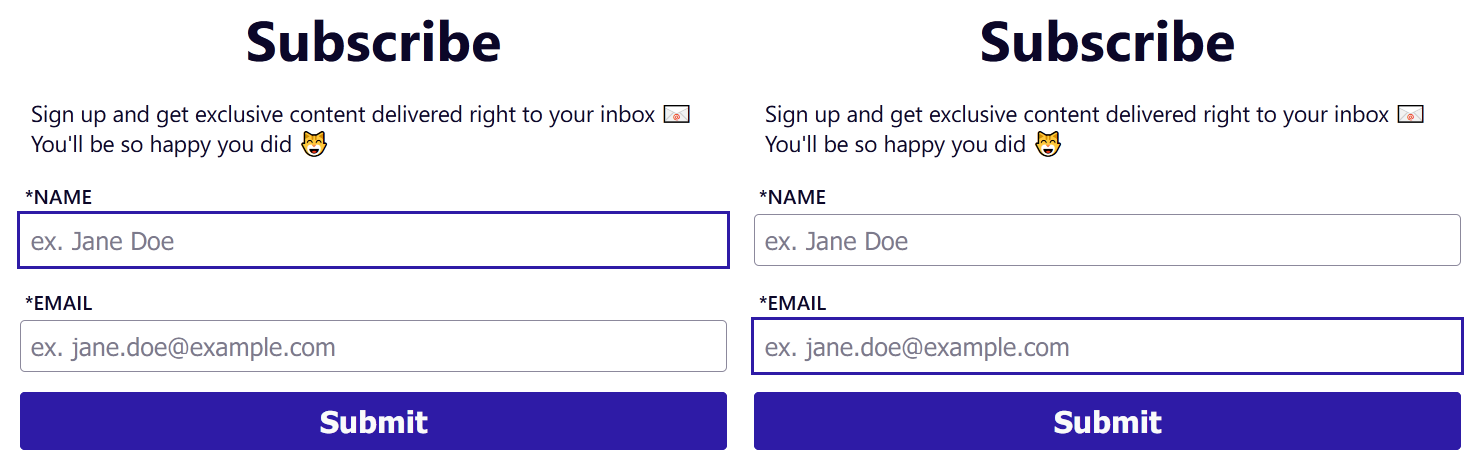
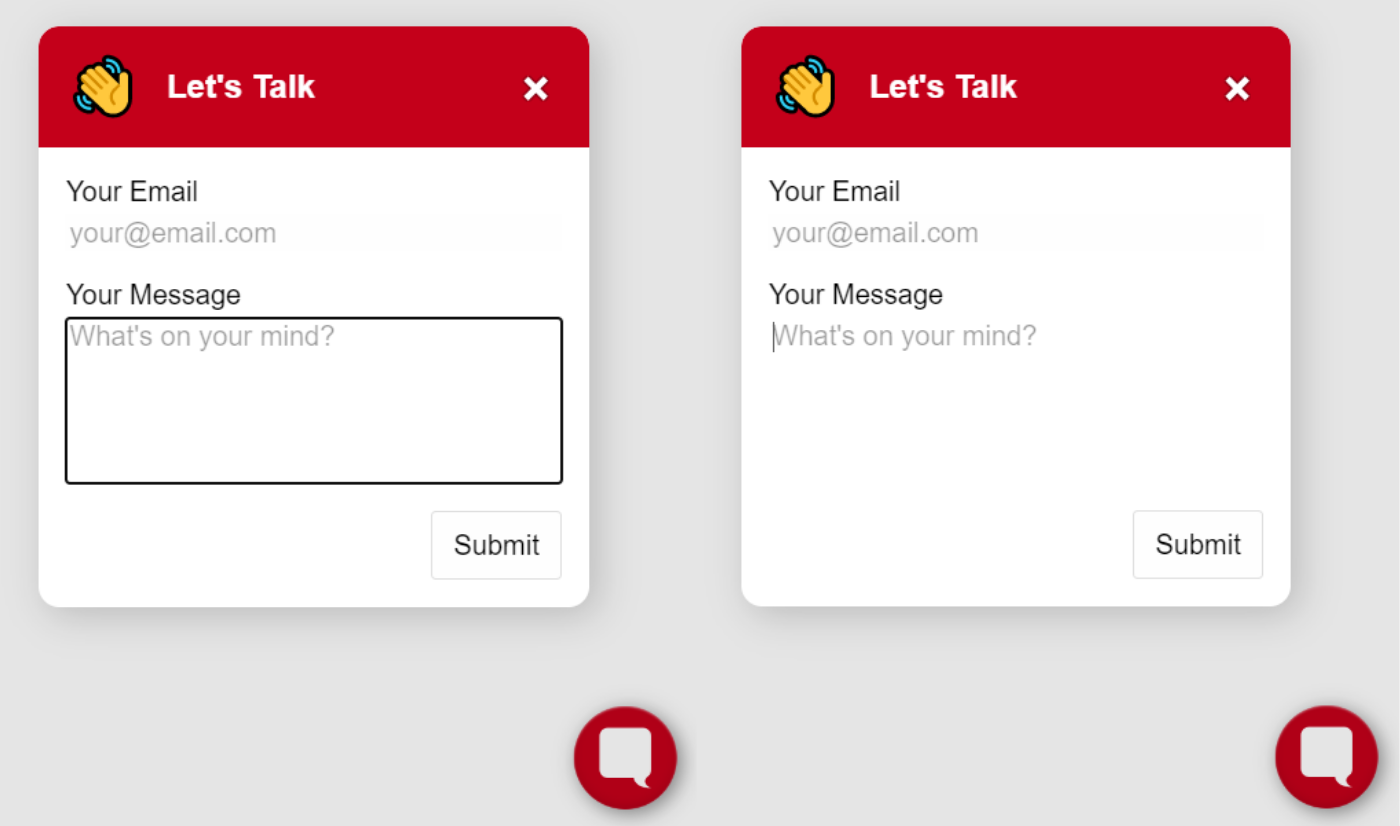
3.3.2 Labels or Instructions | WCAG Every element that allows for user input should have clear, concise, descriptive labels and, where applicable, instructions. A label could be "First Name." An instruction could be "All fields marked with an * are required." It's very important not to make labels or instructions too long or complex. This slows down the process of inputting data.

Labels or instructions wcag
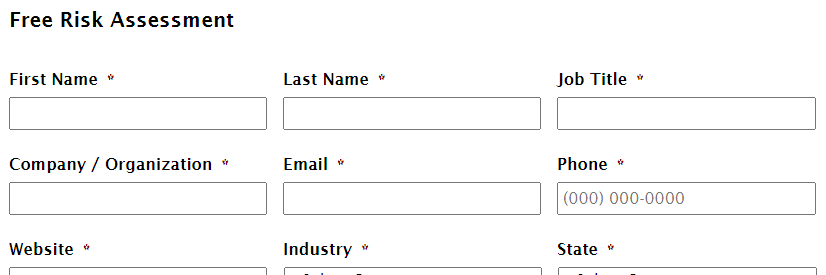
Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient. Success Criterion 3.3.2 Level A | Accessible Assessments | Pearson Labels Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Instructions Fields that require entries to be formatted, such as dates, should include an example of the required format. Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
Labels or instructions wcag. WCAG - 3.3.2 Labels or Instructions (Level A) | HolisticA11Y 3.3.2 Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A) Requirements Labels All labels in a form clearly and precisely describe the data required from users; Radio buttons and checkboxes are correctly grouped and associated with a group label. Required fields WCAG 2.1 - SC 3.3.2 Labels or Instructions - boia.org WCAG 2.1 - SC 3.3.2 Labels or Instructions Labels and/or instructions are necessary when the content requires user input. The instructions need to be clear and simple, and should not contain information unnecessary to complete the task at hand. Simple instructions, connected to form controls can assist users with disabilities. Easy Checks – A First Review of Web Accessibility Labels checks. Note: These instructions help you check if labels are marked up with 'label', 'for', and 'id'; they do not check if form controls are identified in other ways. Therefore, even if a form does not pass these checks, it might still meet WCAG. To check labels with IE WAT Labeling Controls | Web Accessibility Initiative (WAI) | W3C Labeling buttons The label of a element is set inside the element and can include markup. This allows more advanced accessibility hints to be included, like marking up language change. When using the element to create buttons, the label is set in the value attribute of the element. Example
Understanding Success Criterion 1.1.1 | Understanding WCAG 2.0 This Web page is part of Understanding WCAG 2.0: A guide to understanding and implementing WCAG 2.0 (see the latest version of this document). The entire document is also available as a single HTML file. See the The WCAG 2.0 Documents for an explanation of how this document fits in with other Web Content Accessibility Guidelines (WCAG) 2.0 ... How to Meet WCAG (Quickref Reference) - W3 This tool provides a customizable view of WCAG 2 resources: Web Content Accessibility Guidelines web standard — WCAG 2.1, WCAG 2.0; Techniques for WCAG 2 implementation guidance; Understanding WCAG 2 supporting information. Background on these resources is provided in the WCAG Overview and The WCAG 2 documents. WCAG 3.3.2: Labels or Instructions - Monday Loves You WCAG 2.0 and Web Accessibility in Plain English WCAG 2.0 and Web Accessibility in Plain English You wake up in the morning, and perhaps you grab your phone from your nightstand (because heave… Charity Ratings Compared: Charity Navigator vs. CharityWatch vs. Guidestar vs. GreatNonprofits What controls are in-scope of WCAG 3.3.2 Labels or Instructions? Based on what I understand success criterion 3.3.2 requires the visible label of an input to be clear and precise on what is the expected input, especially if the correct input requires special formatting.. What I am confused about is the start of the description in Understanding Success Criterion 3.3.2, which states that: "... content authors [should] present instructions or labels that ...
Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. Form Input, Labels, and Instructions - Deque University WCAG 3.3.2: Label in Name: For user interface components with labels that include text or images of text, the name MUST contain the text that is presented visually. Required WCAG 2.5.3 (WCAG 2.1) Matching Programmatic Label and Visual Label: The programmatic label MUST include the same text presented in the visual label, to facilitate voice ... 3.3.2 Labels or Instructions - Morey Creative Labels or instructions are provided when content requires user input. View Official WCAG 2.1 Compliance Techniques Understanding 3.3.2 Labels or Instructions Criteria 3.3.2 states that if there is a situation where user's input is required—like a form—there is a clear label or instruction requiring an explanation of the information required. Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
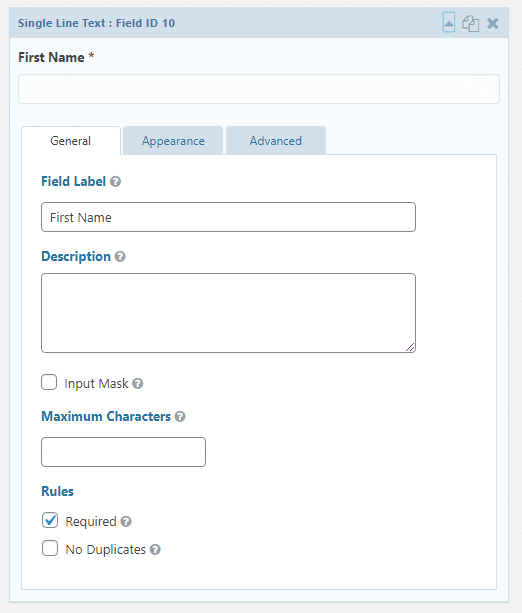
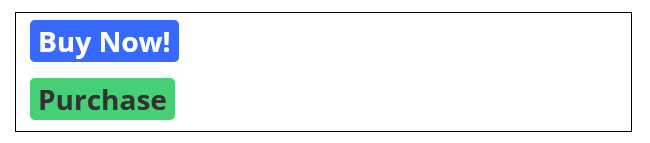
Labeling the point: Scenarios of label misuse in WCAG - TPGi Scenario #6: Visible labeling text isn't clear or descriptive. If the visible labeling text isn't clear or it doesn't describe its control, users may struggle to understand it. In this example, the field representing "First Name" has the adjacent text "Name", but that isn't clear, and it could result in mistakes.
3.3.2 Labels or Instructions - Level A - accessibility @ perpendicular ... WCAG Guidelines 3.3.2 Labels or Instructions -... 3.3.2 Labels or Instructions - Level A On this page Checklist - Components Forms Checkboxes Radio Buttons Search Labels or instructions are provided when content requires user input. Understanding Success Criterion 3.3.2: Labels or Instructions Checklist - Components Forms Checkboxes Test Priority
Understanding Success Criterion 3.3.2: Labels or Instructions The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected. In the case of radio buttons, checkboxes, comboboxes, or similar controls that provide users with options, each option must have an appropriate label so that users ...
Provide accessible labels and instructions | Digital Accessibility Understanding WCAG SC 3.3.2—Labels or Instructions (WAI) Understanding WCAG 2 SC 4.1.2—Name, Role and Value (WAI) Creating Accessible Forms (WebAIM) Placeholders in Form Fields are Harmful (Nielsen Norman Group) Technique: Identify input purpose Make it easier for people to complete input fields requesting personal information.
Understanding SC 3.3.2 Labels or Instructions • DigitalA11Y Related WCAG Articles Useful A11Y Resources on Labels or Instructions References Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. The intention of this success criterion is to provide labels or instructions to form fields and controls which require user input.
Labels or Instructions (Level A - 3.3.2 ) | WCAG 2.2 | Wuhcag 'Labels or Instructions' requires forms and controls to provide labels or instructions for user input. Introduction Most websites have at least some elements that require user input. For example, these might be controls or forms. It's essential to label controls such as radio buttons and checkboxes so that users understand what they are selecting.
Labels or Instructions | Pearson Higher Education Provide labels for all user input controls and form fields such as text boxes, radio buttons, and drop-down menus. Include instructions on how to use controls and enter information. How do you do it? Labels: Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases.
Understanding Success Criterion 3.3.2: Labels or Instructions - W3 Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
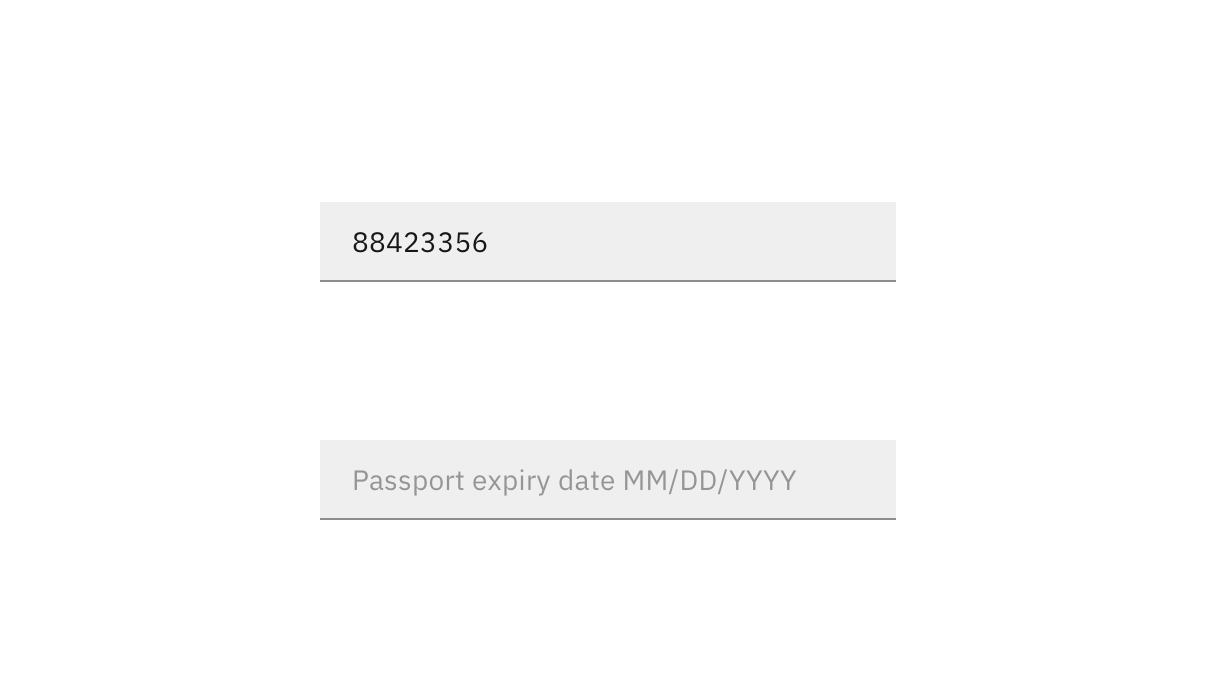
Success Criterion 3.3.2 Level A | Accessible Assessments | Pearson Labels Input control and form field labels should be clear and concise. One or two words should be sufficient in most cases. If both required and optional fields are present, label them accordingly. Instructions Fields that require entries to be formatted, such as dates, should include an example of the required format.
Form Instructions | Web Accessibility Initiative (WAI) | W3C In addition to overall instructions, it is also important to provide relevant instructions within the labels of the form controls. For example, to indicate required input fields and data formats in the text of the labels. Providing instructions within labels. For simple use cases, providing instructions within labels may be sufficient.





































Post a Comment for "44 labels or instructions wcag"